
Today's article deals with something that I can never get enough of...
Illustrator tips and tricks.
Let's be honest. Illustrator is great for some stuff but it can be a pain in the butt sometimes.
So I asked our friend Von Glitschka if he'd be willing to share his best tips for getting the most out of illustrator. 30 minutes later, Von sent me back an in-depth email and it was filled with illustration gold (the guy always over delivers)!
I wanted to share that email with you now. Anyone of these tips could be a game changer.
Note: This is Von's original email. I just did a bit of editing and added some pictures : )
1. DRAWING

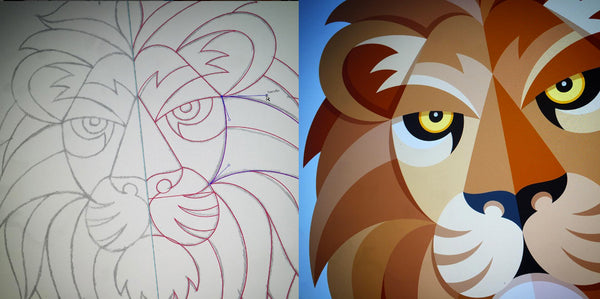
It doesn’t matter if it’s a geometric icon or a more complex organic shape. Drawing out what you intend to build before you attempt to build it will always make the process go faster. It will also enable you to think through shape and form before you try to execute it in vector format.

Think of it as a roadmap. Along the way, you may discover a better way to build it. But most of the creative heavy lifting can be determined and planned out far before a vector app or design tools are even approached. Drawing is a designer's best friend.
2. KEYBOARD SHORTCUTS

Create your own custom keyboard shortcuts in Adobe Illustrator. Good candidates for this are often used pull down menu tasks that you can automate into one button pushes.
For example, I have all my F Keys set up for custom tasks. Read this FREE part of chapter 2 from my book Vector Basic Training Second Edition to learn more about creating and using them in your work flow.

Combine these with all the other methods, actions, settings, and tools I cover in the chapter. Vector building becomes easier and faster without compromising quality.
3. GLOBAL COLORS
Always use global colors. It makes managing and editing your hues easier. Just double click any swatch before you begin applying color to your shapes and check the “Global” check box.

4. THINK IN SHAPES
This has nothing to do with software but more with how you think regarding the development of design.

Force yourself to think of contour of shape as you draw, it’ll reveal easier ways to build those shapes rather than trying to string together one anchor point at a time. Many shapes can be created using shape building techniques and the Pathfinder or at least give you start on an organic shape.
5. USE MASKS
To use some brushes effectively and compose vector elements to pull off certain looks you have to mask things. Opacity masks are great for creating subtle blends much like you’d expect to see in Photoshop but still keeping art vector-based.

It’s OK if a file looks messy when you view it in its raw format but as long as it visually looks great who cares?
Warning: If you use opacity masks digital printers don’t like them, you’ll see banding. So always rasterize your final art in Photoshop at a high resolution. For example, as the final format create a 600 ppi tiff image.
6. LAYERS
So many creative people don’t use layers and I don’t get it?
It’s far harder composing and controlling and managing a complex design without the use of layers. Sub-selection in Illustrator is pathetic so get into a good creative habit and start using layers and take the time to name the layers.

In five years when you re-access your file, you’ll thank yourself because you can discern how you constructed something. Plus, it makes editing and composing certain looks far easier too.
7. CREATIVE ASSETS
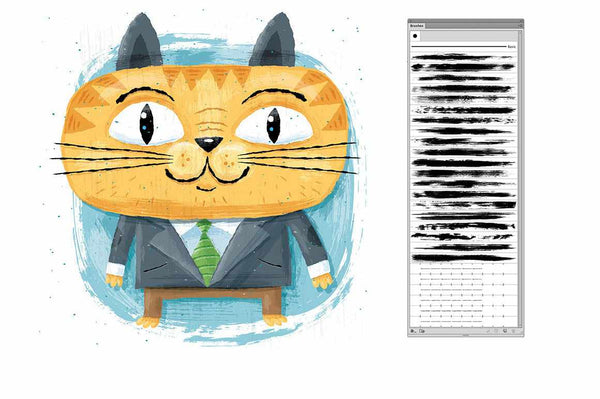
Whether it's brushes, textures, or fonts don’t over-load your app. You don’t need 200 fonts on call all the time.

And if you have a set of brushes only load the brushes you intend to use. Not all of them. Illustrator is notoriously slow and will crash often when it has too many things being loaded into it.
This is why Adobe has built in a crash management system in the latest version, they realize how pathetic their app is at times. So choose wisely.
P.S. If this article was helpful you'll love Everything Glitschka It's a huge pack of brushes, tutorials, vector art, fonts, and original artwork from Von (perfect for reverse engineering and learning Von's secrets). Grab it here.
About Von Glitschka
 Von is principal of Glitschka Studios a small boutique design firm located in the Pacific Northwest. Their diverse range of illustrative design has been used by some of the most respected global brands. We creatively collaborate with ad agencies, design firms, in-house corporate art departments, and small businesses to produce compelling illustrative design.
Von is principal of Glitschka Studios a small boutique design firm located in the Pacific Northwest. Their diverse range of illustrative design has been used by some of the most respected global brands. We creatively collaborate with ad agencies, design firms, in-house corporate art departments, and small businesses to produce compelling illustrative design.

