In this tutorial, let's practice incorporating halftones into our artwork by creating an illustration of a UFO abducting a man.
I've always found UFOs to be intriguing. Plus, they're a popular subject in design work for t-shirts, skateboarding culture, and music merch and posters.
Table of Contents
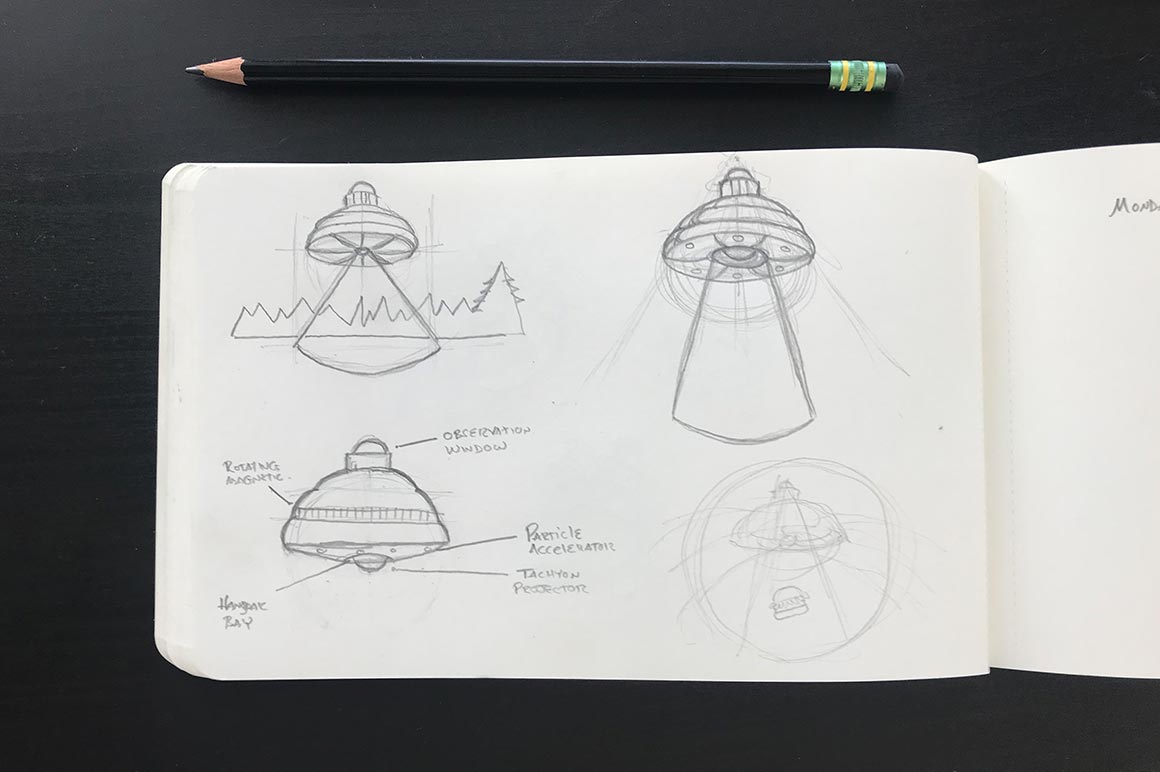
- Sketch your ideas
- Import your sketch into Illustrator
- Build your art by layering shapes
- Eliminate lines with the Pathfinder tool
- Add details with the Pen Tool
- Choose your colors (includes color palette generator)
- Add background shading
- Add halftone textures
- Create a man being abducted
For this project we'll be using our best-selling DupliTone Halftone Brushes for Adobe Illustrator. You may have seen other halftone brushes online — but these take it to another level.
Take a look for yourself and see what you think!