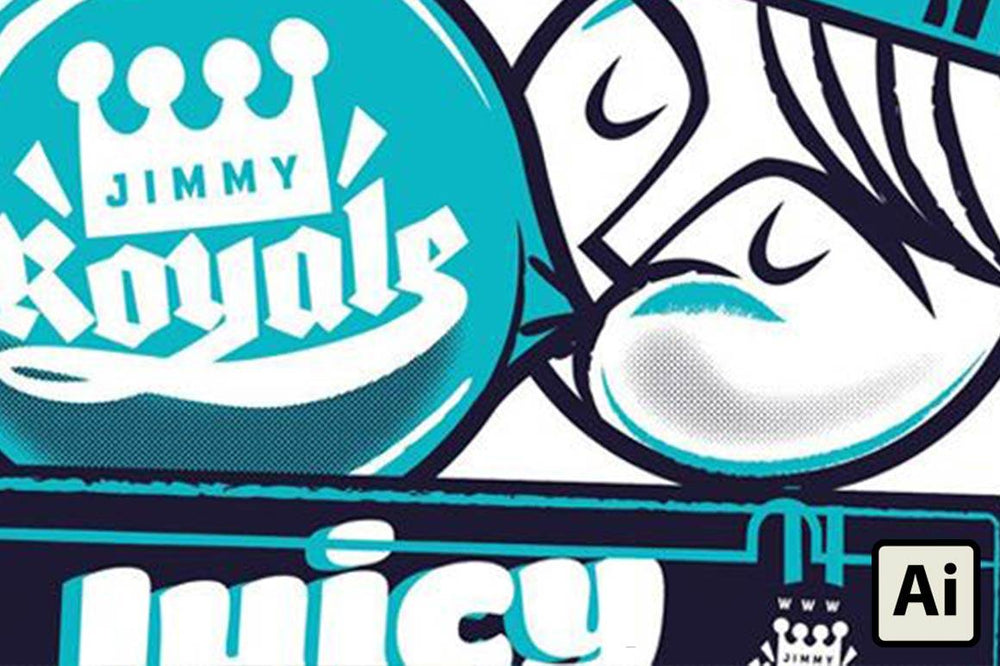
In this tutorial, I’ll walk through the process of creating a retro T-shirt illustration, from initial sketches all the way through to preparing the final artwork files for your local screenprinter.
On the way, we’ll look at how to step away from that perfect vector look by using Illustrator brushes to give your designs a nice retro vibe, and we’ll cover how to create custom halftone shading for your illustration.
As well as sharing some pro tips that I’ve picked up while creating apparel designs for Nike, Johnny Cupcakes, Rebel 8 and Converse, I’ll touch on some of the typical problems and pitfalls you need to watch out for. Luckily I’ve made the mistakes so you don’t have to!
To follow this tutorial, you’ll need a basic understanding of how to create vector shapes in Illustrator. We’ll be briefly jumping from Illustrator into Photoshop, and we’ll be using the VectorSketch Brush Set.