In this tutorial, we’re going to teach you how to make a 60’s inspired Valentines card using the iPad Pro, Procreate, your Apple Pencil and some great RetroSupply products out of these packs:

Inspiration
Anytime I start a new project, gathering inspiration is key. I have loads of reference ready on my iPad.
I like to even keep folders with specific types of reference I know I’ll be needing frequently, separated into categories. This way I don’t have to go sifting through all the art and inspiration images I’ve got, every time I start that type of project.
That being said, I already had a decent sized chunk of Valentines ready for this very occasion!
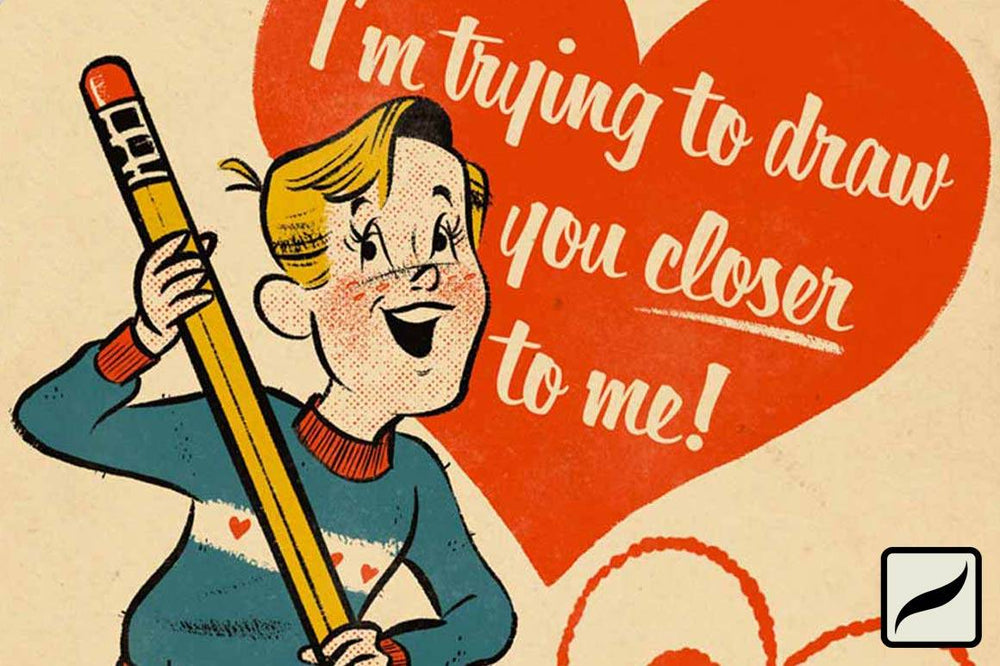
I like how soft and round the character’s features are in most old Valentines. I also like how they use a large heart as a design element. This fills a lot of space, gives your text a place to live and makes the image immediately recognizable as a Valentine.
I also like how they revolve around a cheesy pun. Since we’re making this with artists in mind, I’ve come up with “I’m trying to draw you closer to me!”.
Sketch
I start sketching on paper with a red pencil. Sketching this way feels most natural to me and allows me to get a look that feels more “classic” and “by hand” in the end. I use red pencil so that when I start inking, it’s easier for me to differentiate the lines I’m making for my final piece.
The old Valentines I like tend to take the phrase they are using and exaggerate it for the card’s image. Playing off of the “draw” part, let’s use a giant pencil and have our lovesick character hold it to write out our message.
I loosely sketch out the building blocks for our character to determine the size and placement. Then I refine that structure to give weight and definition and, eventually, character. It doesn’t need to be perfect, just enough to give you guidelines to work with in Procreate.
Take a nice, flat picture of your sketch with the iPad. We’ll be using this to create your final drawing.
Create Your Canvas
A good, standard card size is 5x7. Let’s create a 5x7 canvas to start with in Procreate.
Once you have your canvas, import your sketch. Stretch and rotate it so that it looks good on the canvas. Be sure to leave room for the To: and From: section at the bottom and also some room for your text.
Turn down your sketch layer’s opacity so that the sketch is visible but not distracting.
Ink
Create a new layer above the sketch layer. This is where you’ll create your main linework.
Using the Ramen Brush Pen brush from Standard Pens for Procreate and ColorLab, I start drawing my character. I’m starting with the outline of the face and then the hair. I like to use the edge of my Apple Pencil to get the brush to scatter a bit for texture in the hair.
classic inking pens
This set of custom inking brushes for Procreate are the only pens you'll ever need. Each brush has been made to deliver the retro looks you love.
I turn it’s size down some to create the face of the character, so I can achieve more subtlety with my lines there.
I drew my pencil on a separate layer so that I can play with its size and placement. I love Procreate’s autocorrect feature for making the long, straight lines of the pencil. To use this, draw your line and don’t let go at the end. This will change your line from all wiggly into a nice straight line you can drag to extend or change the angle of.
While inking, I also decided to stretch out the legs a bit. Once I got to the hips, I just stretched the bottom area of the sketch until it looked more like how I wanted and then continued to draw over it in my ink layer.
Color Fills
Create a new layer under your linework, this is where your first color fill will go. Starting with red and using the Ramen Brush Pen brush from Standard Pens for Procreate, start to color inside your lines just like you would in a coloring book. Because you’re behind your linework, you don’t need to worry about covering up any details.
Go through, creating a new layer for each color, and keep coloring until all your main areas are filled. Keep the amount of colors you use to a minimum. This will help keep your piece believable as a cheaply printed old card.
Halftones
For the areas that need color but not quite the vivid fills we’ve been doing, we’ll be using halftones. Create a new layer underneath your linework. Using the 30% Rough Dot halftone brush from DupliTone, go through and fill in the pants of your character. Use the eraser to go around and clean up anywhere that the brush broke outside of the linework.
HALFTONE HEAVEN
DupliTone halftone brushes make it easy to add authentic halftones and shading that look like they came straight off a 1950s printing press.
Now, go through the other colors you’ve used and create new layers with halftone fills. I did this with the red where his skin is and with the yellow at the sharp end of the pencil.
After that, I gave him rosy cheeks using the RetroFuzz 32 brush from the RetroGrain Brush Pack.
GET THE GRAIN
Add the perfect grainy texture to your illustrations with this Procreate brush pack of 33 diverse grain shader brushes made from historical paint samples.
Heart
Create a new layer and sketch out where the heart will go.
Now, go to your red layer and draw a refined version of that heart, using your sketch as a guide. Pull your color over from the upper right hand corner and drop it within your linework to fill.
While still in this red layer, I created the heart coming from our character’s pencil. To make it feel more hand drawn and cute, I used the Runny Fountain Pen from the Standard Pens Pack.
Paper, Texture, Text & Cutout
Now we’re going to add in that old paper texture to make it feel like a real life old card.
In the upper left, go to the wrench icon, click it, then Insert A Photo. Find your image of an old envelope from the Paper Artifacts Bundle.
GET THE PAPER
A collection of hand-picked textures from teh RetroSupply library. A powerful way to breathe lifelike and immersive touches to your digital work.
Once imported, stretch the envelope so it covers your canvas without the stamp and edges showing.
Bring this layer above all your other layers. Click the N to the right on the layer, next to the checkmark. This brings up another menu with blending options. In that menu, change the blend style to Multiply.
Click the wrench icon again. Under the Actions menu, select Add Text. Type our message here. Then, go to Edit Style in the upper right of the keyboard it brought up. While here, change your text color to white and find the font you will be using.
Now stretch and resize your text so it fits within the heart. Use the selector tool to cut your text out and paste it into multiple lines.
Create a red bottom bar for the To: and From: area. Create and place your text for these just as we did before.
Using the selector tool again, select the two areas within your red bar where names will go. Once selected, go up to your layer and click twice on the layer’s thumbnail. This will bring up some options. From those options, select “clear”. This should clear two blank areas for the name fields.
Cutout and Ink Texture
Now, using the eraser with the Ramen Brush Pen brush, erase the top edge of the old paper to look as though it were cut around the edge of the heart and pencil, leaving a blank area along the top.
Now select the paper layer again. Go to the wrench area and select Copy. Then paste a copy of your cutout paper layer. We are going to use this to create your paper’s shadow.
Go to the little magic wand icon in the upper left. Click on Hue, Saturation, Brightness. Bring the brightness down so that this layer is a much darker tan color.
After that, go back to the magic wand menu and select Gaussian Blur. Tap and hold the screen and pull from left to right. This uses the screen as the slider for the strength of your blur. I blurred my darkened paper to about 13%.
Go back up to your layers and select the original, not blurred or darkened, paper. Click the thumbnail of the layer and in its menu, click Select. Once selected, go to the blurred paper layer, click it’s thumbnail and then click Clear. This clears everything where the original paper layer hits and leaves just a light shadow around the paper’s upper edge.
Finally, let’s create some ink texture on our completed card design. Create a layer above your black linework and below your paper texture layer. Set the layer’s blend style to Screen.
Using the RSCO Ink Erosion brush from the ColorLab Pens & Print Defect Pack, in the color white, go around and lightly tap areas to give a cheaply printed ink look. Pull down your layer’s opacity so that the ink grunge look isn’t too heavy. We want this to be pretty light.
Ok! We’re all finished. Time to export this thing, print it off and shoot your shot. Best of luck!!
ABOUT THE ARTIST
Robin Banks is a self-taught artist and illustrator living in Salt Lake City, UT.
Robin has been a RetroSupply resident illustrator since 2019.
Their work can be found on Instagram @ramenbanks or on their web store robinbanks.bigcartel.com

