
Last week, we kicked off a new series of articles highlighting inspiring illustration and design work being created across the RetroSupply community. Here, we go behind the scenes on freelance illustrator Rocky Roark’s self-initiated project, Stranger Things.
Stranger Things is an on-going weekend project for freelance illustrator and designer Rocky Roark, created using the RetroSupply Vector Hero ink brush pack – 40 ink pen brushes for 1950s commercial art-style illustrations.
The San Diego-based creative is an advocate of side projects: “I find that if I spend an hour or so a night just simply creating my own ideas and visions, then my creativity flows stronger each day in my other ventures,” he explains.
It’s one of the main reasons why he started Stranger Things. But like Von Glitschka – whose experiments with brushes from the DragStrip Illustrator kit led to a collaboration with Adobe – Rocky has received some unexpected results from the work.

“It started as just a personal project inspired by the show, but it’s led to me being asked to share it in a gallery showing in September,” Rocky explains. (If you’re in the Anaheim, California area on the 17th, check it out. Also: see a cool timelapse of the Stranger Things project on Rocky’s Instagram page.)
We wanted to find out more about his creative process, so we asked him to take us behind the scenes on Stranger Things, walking through a key technique for getting more from the RetroSupply Vector Hero brushes…

How to create retro characters with the Vector Hero pack
Rocky Roark: For this project I used my favorite RetroSupply product, the Vector Hero pack, in Adobe Illustrator, in conjunction with my Wacom Cintiq 13HD.
Probably one of the biggest challenges of Stranger Things was trying to find the right balance of stroke weights, and when and where to use them. Once I figured it out on the first couple of characters, I was able to work much quicker.
Pro tip: Use the Width tool
When I use the vector brushes, I almost always use the Width tool in Illustrator to help play with the brush strokes to make them feel more natural. That’s one of my favorite parts of the Vector Hero brushes – the ability to play with and apply different width profiles to my strokes. I’ll show you how here...
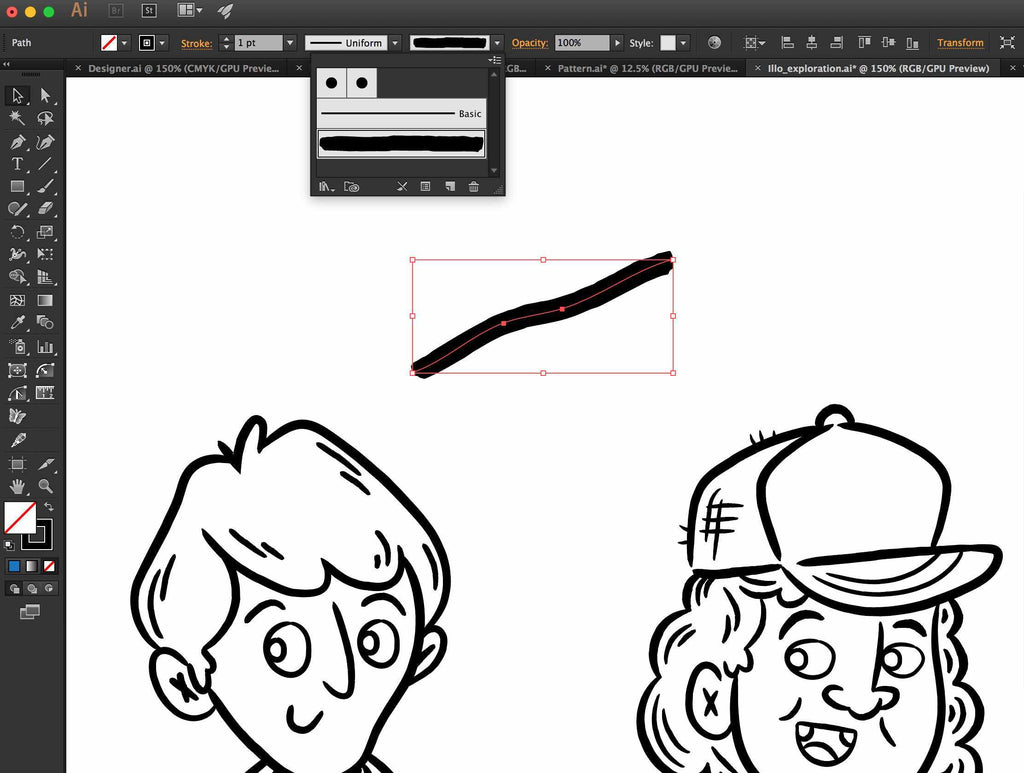
Step 01: Draw a test stroke with a Vector Hero brush
Generally what I do is start by taking a sketch that I created outside of the computer and bringing it into Illustrator. I then take one of the Vector Hero brushes and draw a test stroke. This allows me to get a preset going for the majority of my next brush strokes.

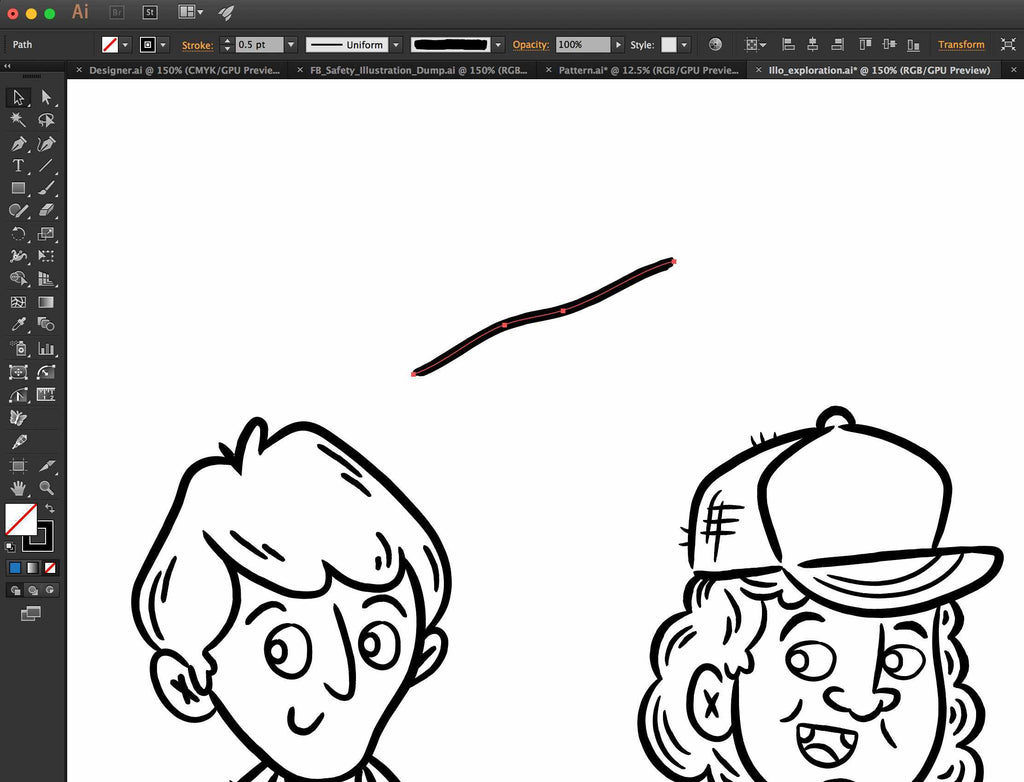
Step 02: Change the size of the brush
To get a preset, alter the size of the brush. I tend to keep the outside brush strokes at around .5, and the thinner, finer detailed parts around .35 to .25 in stroke size.

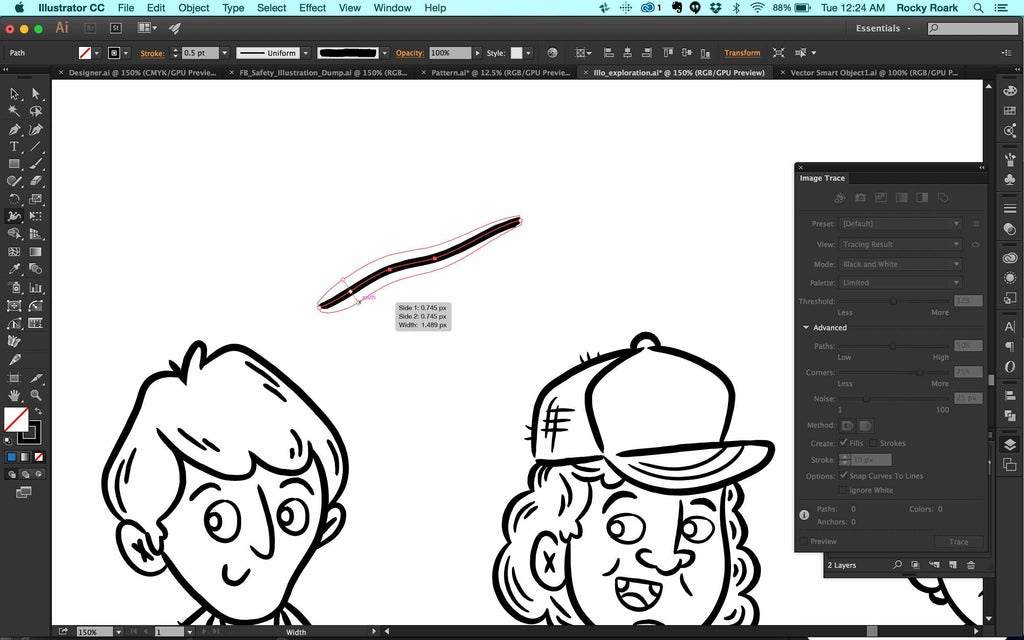
Step 03: Use a custom width profile
Once I got the size to my liking, I then used some width profiles that I’d set previously. I only used the native state for longer solid strokes here, and for the most part I used two or three width profiles throughout.

Step 04: Use the Width tool
You can create a width profile in Illustrator by using the Width tool (Shift+W). Once you’ve created your desired stroke, simply create a profile and apply it to other strokes later. Do this by clicking the dropdown for the width profiles at the top of your screen, next to the Stroke options, and click the small button Add to Profiles.

Pro tip: Experiment with the brushes
One great tip is to try out all the brushes and figure out the benefits of each. What I’ve found is that even though I own all of the RetroSupply vector brushes, I tend to only use about four or five brushes regularly – but I use all the brushes in one form or another at some point, because I know how each brush works; its strengths and weaknesses.
Experiment with the Vector Hero pack

We’ve recreated the feel of 1940s and 1950s commercial art in the VectorHero Pen Pack for Illustrator ($15) by using real 1950s source material, and brush and ink pen samples. It comes with 20 Clean Ink brushes, 20 Dirty Ink brushes and a handy reference chart – buy it now to add an authentic 1950s vibe to your work.
Have you used the VectorHero brushes? Let us know in the comments below, or tweet us a link to your work – we love to see what you're doing.

