We get our hands dirty when we make RetroSupply products.
From going to a screen printing studio and torturing the equipment to breaking pens so they get unique strokes.
We work analog and make it digital for you.
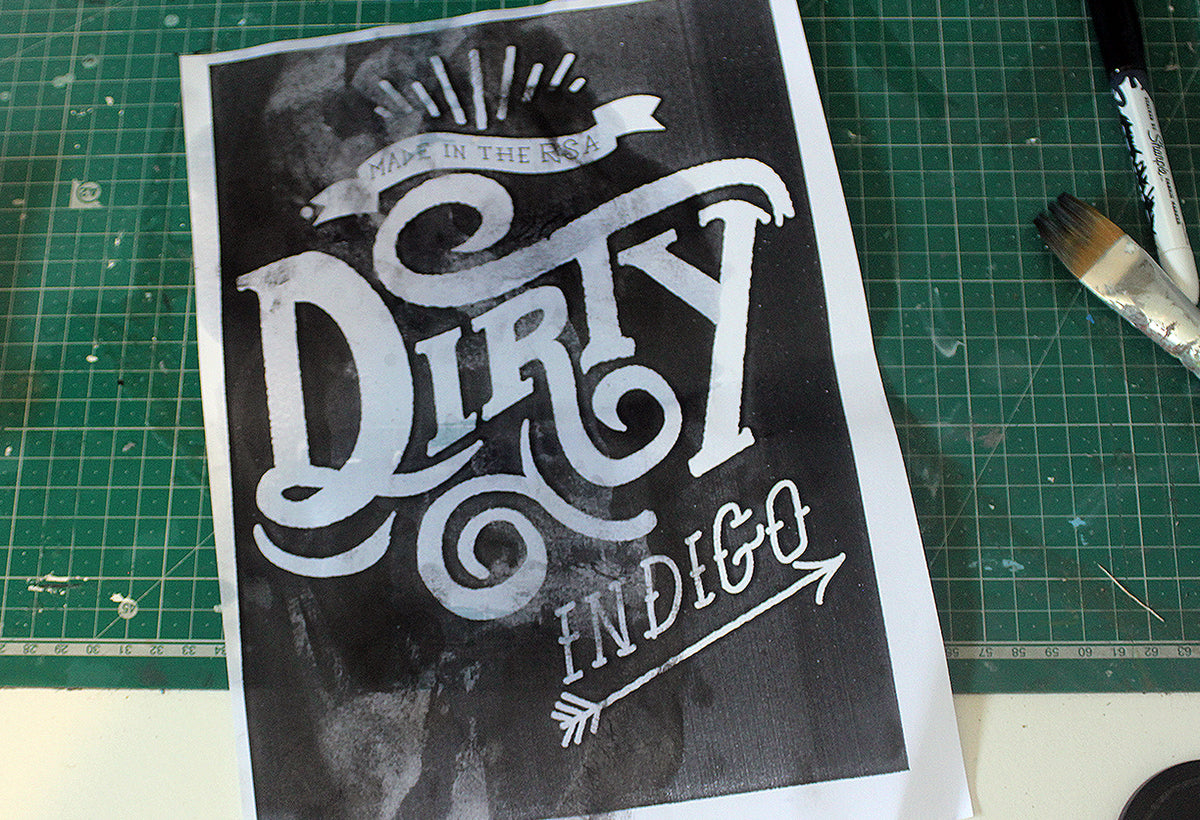
In this tutorial we're turning it upside down, our good friend Wesley Van Eeden shows you how to create some killer grungy, gritty designs with toner and paint thinner.
Want to add some gritty textures to your work without getting your hands dirty? Check out these 24 products designed to make adding grit easy.