Step 7: CLIPPING MASKS
Clipping masks were applied in two different ways.
Then there’s the second method, with a couple more steps. Use this method when you have an object/shape that has a stroke on its edge. You will have to create an outline of that line/stroke and combine it with the object/shape it surrounds, prior to using it as a clipping mask.
Basic Clipping Masks – Method One
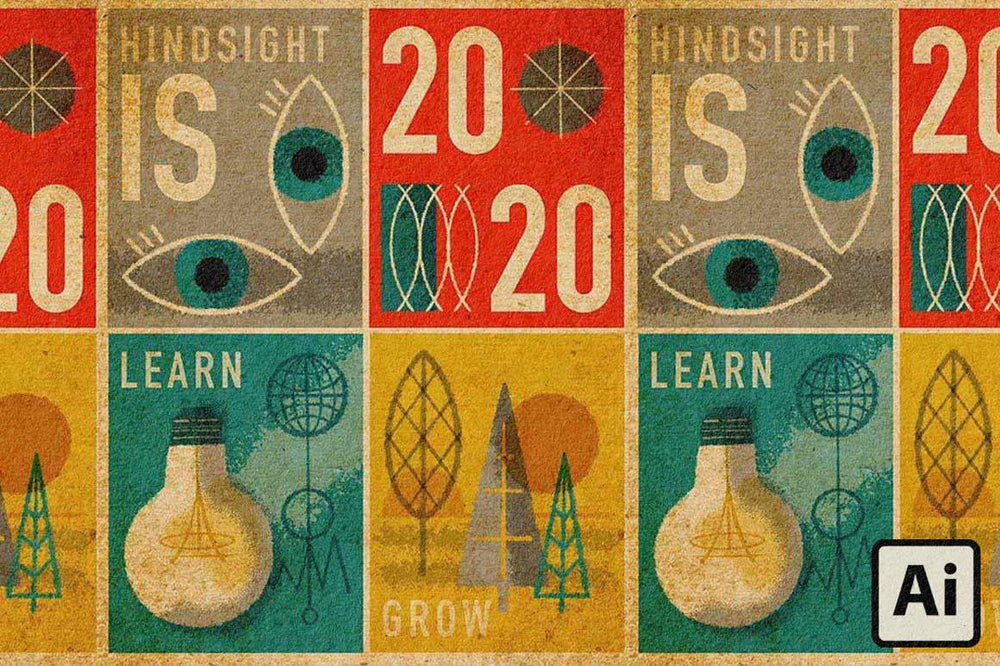
See: the items marked as 1 and 2 in the reference image below.
- Step 1: Select the shape to be used as the mask,
- Step 2: Make a copy of the object, CMD + C (Copy)
- Step 3: Shift + CMD +V (Paste in place) and bring it to front Shift + CMD + ]
- Step 4: Select both the object (on top) and the RetroGrain texture (below it), and proceed with making the clipping mask, Object > Clipping Mask > Make or use the shortcut CMD + 7
Clipping Masks with strokes on edge of shapes – Method two
See: the items marked as 3 - 6 in the reference image below.
- Step 1: Select the object with line work, Object > Path > Outline Stroke
- Step 2: While it’s still selected go to Object > Compound Path > Make or use the shortcut CMD + 8
Note: In the event the Compound Path doesn’t seam all the pieces together properly you may have to unite the paths first. In this case, select the object/shape, and select Pathfinder > Unite
- Step 3: Make a copy of the object, CMD + C (Copy)
- Step 4: Shift + CMD +V (Paste in place) and bring it to front Shift + CMD + ]
- Step 5: Select both the compound shape (on top) and the RetroGrain texture (below it) and proceed with making the clipping mask, Object > Clipping Mask > Make or use the shortcut CMD + 7
There are some paths created with RetroGrain strokes that have been used without any clipping mask being applied to them. One was used as an overlay on the lightbulb to help create the feel of a glow and shadow, the other used to mimic landscape.
See: the items marked as 7 and 8 in the reference image below.